|

|
DIVIDERS AND STRIPS
|
|
You can find elements such as Divider, Divider for drawers, Divider + filler, Divider w/o elements, etc.
|
|
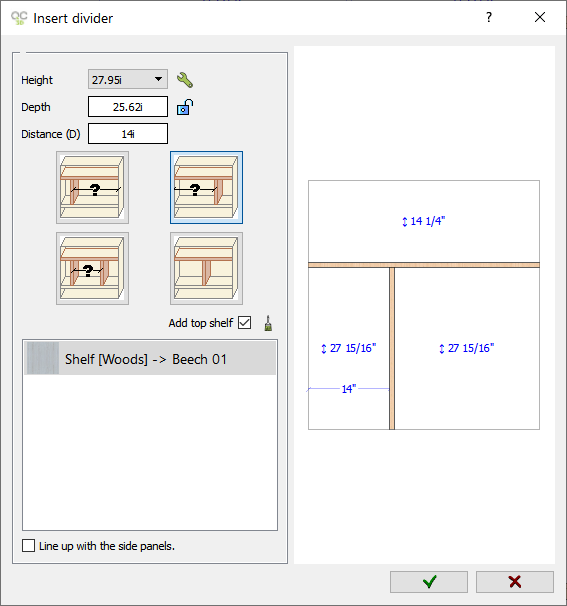
Dividers.

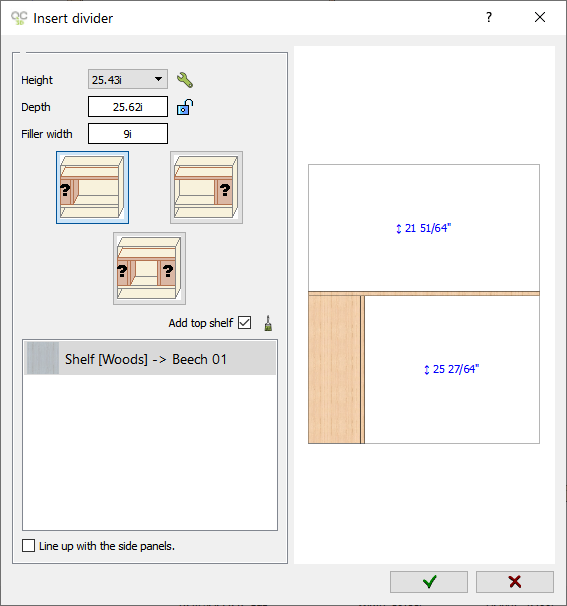
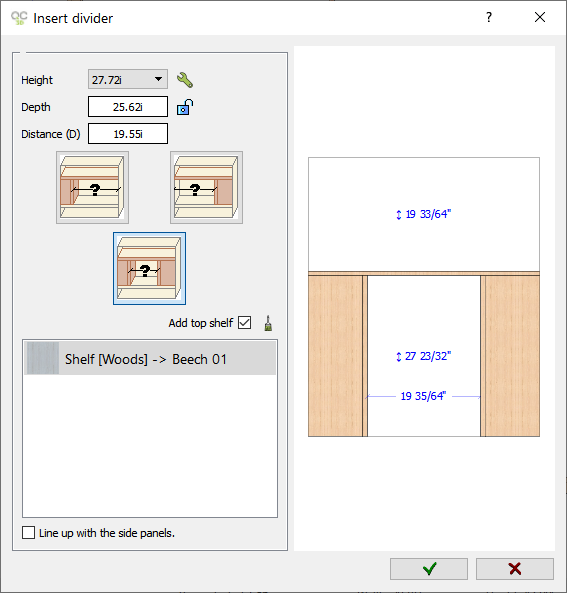
Divider + filler.

|
|
Divider for drawer.

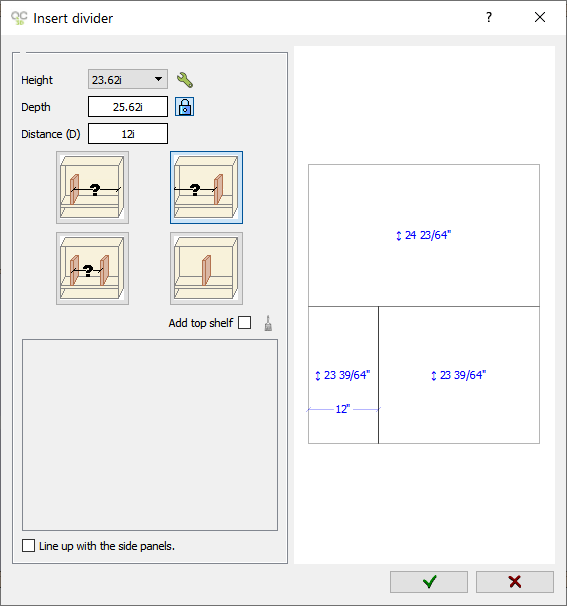
Divider w/o elements (adjustable).

|
|
|
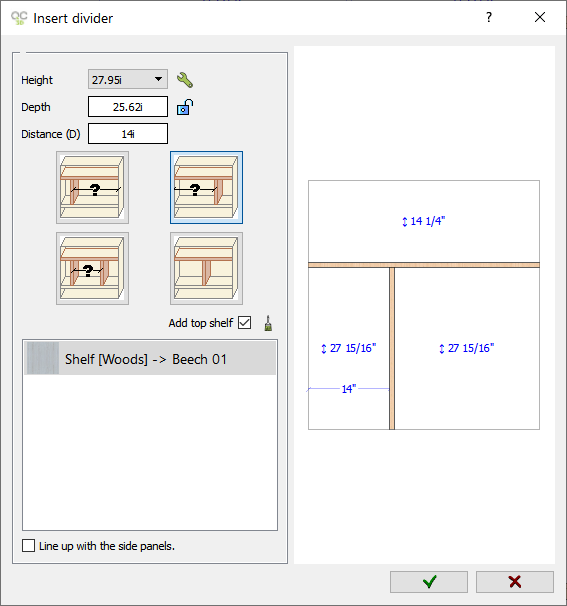
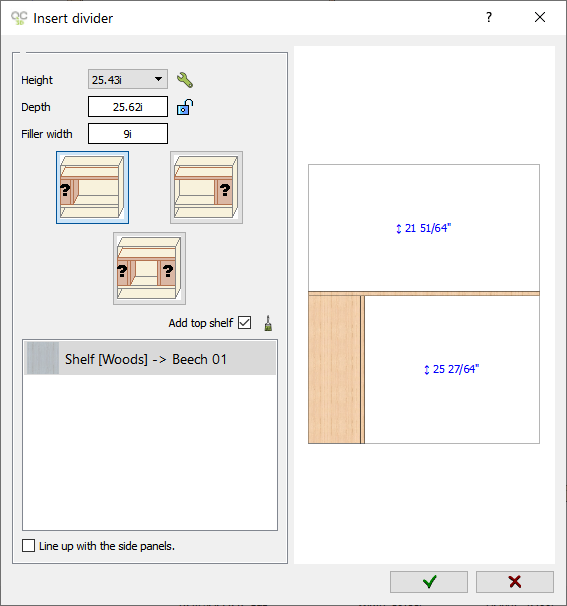
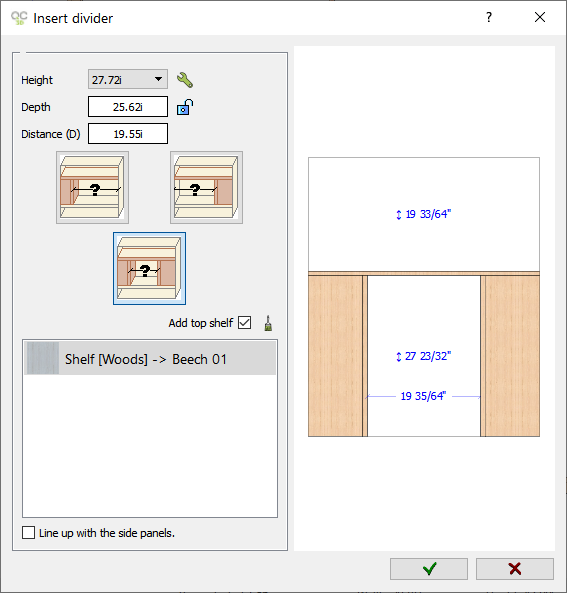
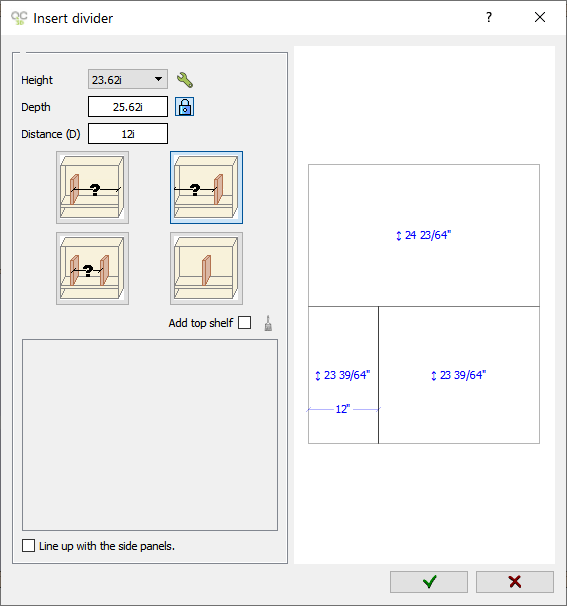
The available options for Dividers are:
- Height: Indicate the size of the bottom shelf space. Click on this button to modify the value.(
 ) )
- Depth: Click here to change the depth of the divider. The lock will be locked, unlock the lock to set the initial value. (
  ) (NOTE: In order to insert 'Divider fillers' and 'Dividers for drawers', which are aligned with the front of the 'Basic drawers with handle', you have to re-set them at 30mm, reduce the depth of the dividers as that is the average measure of the handles) ) (NOTE: In order to insert 'Divider fillers' and 'Dividers for drawers', which are aligned with the front of the 'Basic drawers with handle', you have to re-set them at 30mm, reduce the depth of the dividers as that is the average measure of the handles)
- Width/Filler width: The measures of the space or fillers width are indicated here. This option will be enabled depending on the "insertion option".
- Insertion options: Here you can select how to place the dividers or fillers. The options will depend on the element to be inserted:

- Add top shelf: A shelf will be inserted at the top.
- Shelf finish: Here you can select the material of the shelf. This option will be enabled if the "Add top shelf" option is marked. (
 ) )
- Line up with the side panels: By selecting this option, the dividers will be aligned with the side panels at the front. (NOTE: Option only available on 'Swinging' doors.)
- Fill space: Click here to make the divider occupy a selected space automatically. (NOTE: Option only available in 'Dividers w/o elements')
|
|
NOTE: If you try to place a 'Divider without horizontal elements' in places where there is not enough space, the following window appears: