|

|
ACCESORIOS
|
|
En este apartado encontramos elementos tales como Cinturoneros, Corbateros, Protector de mangas, etc.
|
|
Corbat. Cintur. (A).

Corbat. Cintur. (C).

|
|
|
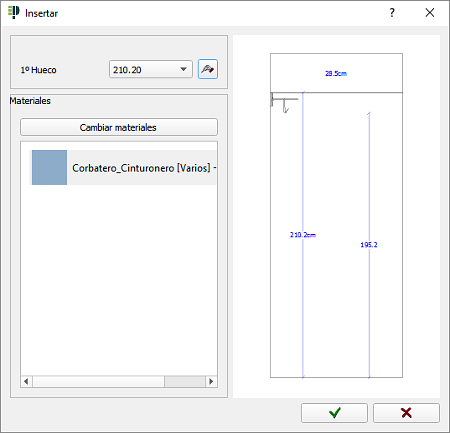
Las opciones disponibles en las ventanas de los Accesorios son:
- 1º Hueco*: Aquí se indica la distancia desde la base del hueco a la parte superior del accesorio. Es posible indicar una altura distinta a la de cremallera usando el botón de Modificar altura de cremallera. (
 ) )
- Elevación*: En este campo se introduce de forma manual la elevación que va a tener el accesorio, es decir, la distancia desde la base del hueco a la parte inferior del mismo.
- Posiciones*: En estas 3 opciones se indica la posición horizontal del accesorio:
|

|
Sitúa el accesorio en la parte izquierda del hueco seleccionado.
|
|

|
Sitúa el accesorio en la parte central del hueco seleccionado.
|
|

|
Sitúa el accesorio en la parte derecha del hueco seleccionado.
|
- Distancia a la trasera*: Aquí se indica la distancia de los accesorios que se van a colocar a la trasera del armario.
- Materiales de los accesorios: Aquí se selecciona el material de las distintas partes de los accesorios. Las partes disponibles dependen del accesorio seleccionado. (
 ) )
|
|
(*Opciones disponibles solo en algunos 'Accesorios').
NOTA: Si se intenta colocar un 'espejo' en un hueco demasiado pequeño, aparece la siguiente ventana: